Next JS vs React: Which frontend framework should I use?

Introduction
As a web developer, I pay attention to current trends and technologies in web development. React stood out to me in the last few years as a framework for building interactive user interfaces. Its component-based architecture and virtual DOM make it effective for building efficient and scalable web applications. I have used React in many of my web development projects and found it to be versatile and user-friendly.
I became interested in Next.js when trying to make my web apps, built with React, more SEO-friendly. I looked into it a few months ago and decided to give it a try. Now, I'm ready to share what I've learned during the development process. The advantages, disadvantages and differences between Next.js and React.
What is Next JS?
Next JS is a JavaScript framework built on top of React that makes it easy to build a server-rendered React app. It was developed by Vercel and is now maintained by a community of developers.
Next.js offers features for building server-rendered apps. This leads to better performance, improved SEO, and faster initial load times. It supports server-side rendering (SSR) which renders the initial state of the app on the server and updates content on the client side. It also supports static site generation (SSG), which creates static pages during build time.
Next.js has automatic code splitting. This means it breaks code into smaller chunks, which load on demand. This speeds up the initial load time and reduces JavaScript loading.
Next.js also has image optimization built-in. This optimizes images on the fly, reducing file size and improving load time. This feature is available out of the box with Next.js, making it easy for developers to optimize their images.
It also has, in the development environment, built-in support for hot module replacement, allowing developers to see their changes in real-time.
What is React?
React is a JavaScript library popular among developers for building user interfaces. It uses a component-based architecture and virtual DOM, improving developer experience and performance in complex web apps. Developed by Facebook and now maintained by a community, it's simpler than traditional javascript frameworks.
React Components are the building blocks of a React app. They handle rendering, accept inputs (props) and maintain the internal state. They can be composed to create a more complex UI.
State in React is data or variables that determine a component's behaviour and render information to the user. It can be modified and updated, causing the component to re-render and update the UI.
React also uses functional components, which are JavaScript functions that receive props and return JSX. This approach allows for a more declarative and predictable way to create and manage reusable components, simpler than traditional javascript frameworks.
Next JS vs React: What's the difference between the two?
First and foremost, it's important to note that React is a JavaScript library and Next.js is a framework built on top of React. Additionally, Next.js is not just a front-end framework, but a full-stack framework (will see that later in this article).
Next.js supports all core aspects of React, like Components, JSX, TypeScript, and React Hooks. But, it requires a server running NodeJS to host the web app. This server should be sized based on your audience. A React bundle created with "Create React App" can be hosted anywhere, without a specific server's requirement.
The main difference is server-side rendering. React applications can use ReactDOMServer but it doesn't provide the same positive developer experience as Next.js.
Another key aspect that sets Next.js apart from React is the way it organises the codebase. Next.js combines the server and client code into one bundle and organises the routes in a more structured manner through the use of folders and files. When using "Create React App", instead, you'll have to choose and install a library to handle the routing.
Creating pages in a Next.js project is simple. Add a file to the pages folder and it's available as a route that can be linked in the header component or any other page. For example, if you add the file "my-blog-post.js" inside the "pages" folder, your page will be accessible under "https://yourdomain.com/my-blog-post". Some React developers find that it simplifies the development process and makes the project more manageable.
Next JS vs React: Server-Side Rendering vs Client-Side Rendering
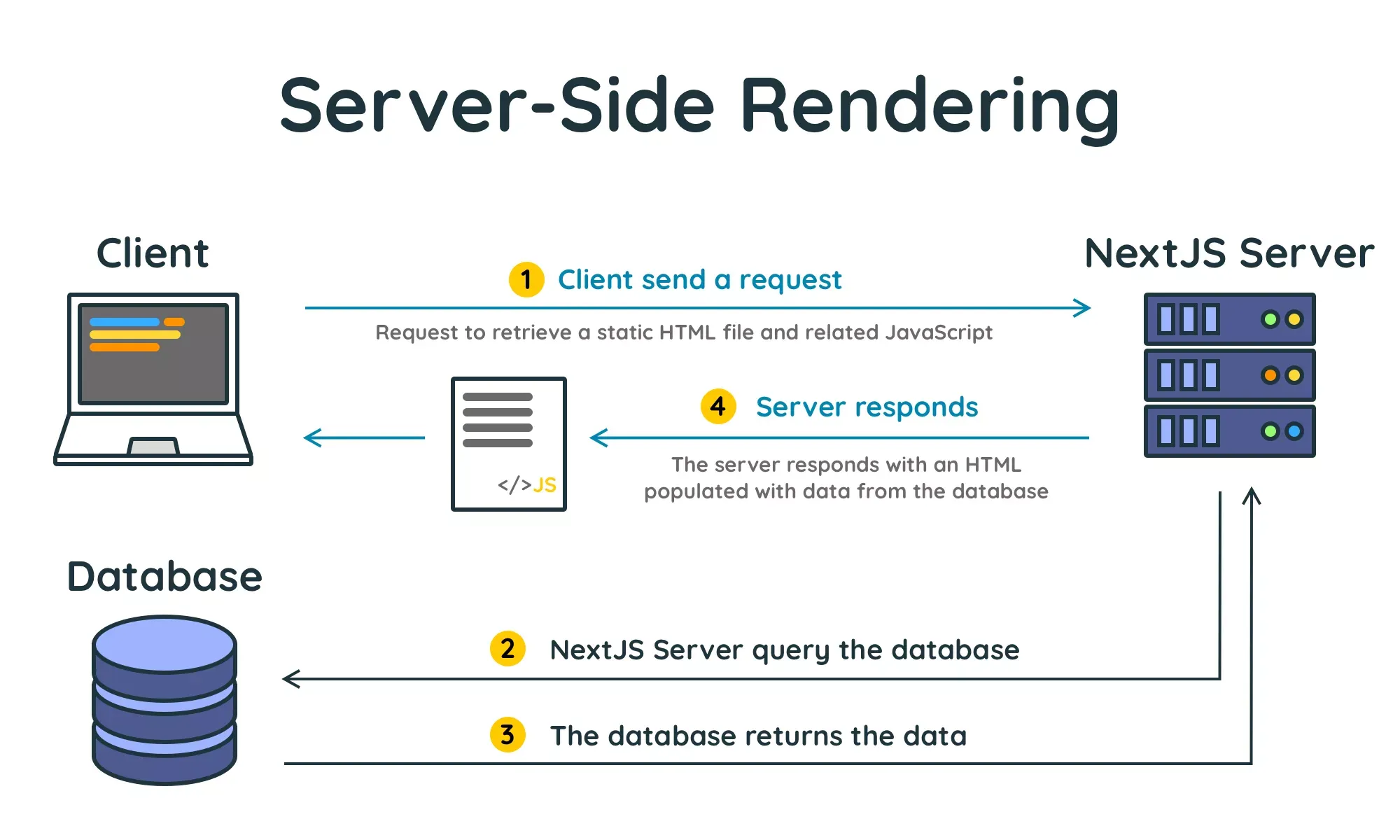
Server-side rendering: When a client requests a webpage, the server prepares HTML by getting data from a database and sending it to the client. The browser then uses this HTML to show the page. No extra requests are needed. It's fast and SEO-friendly.
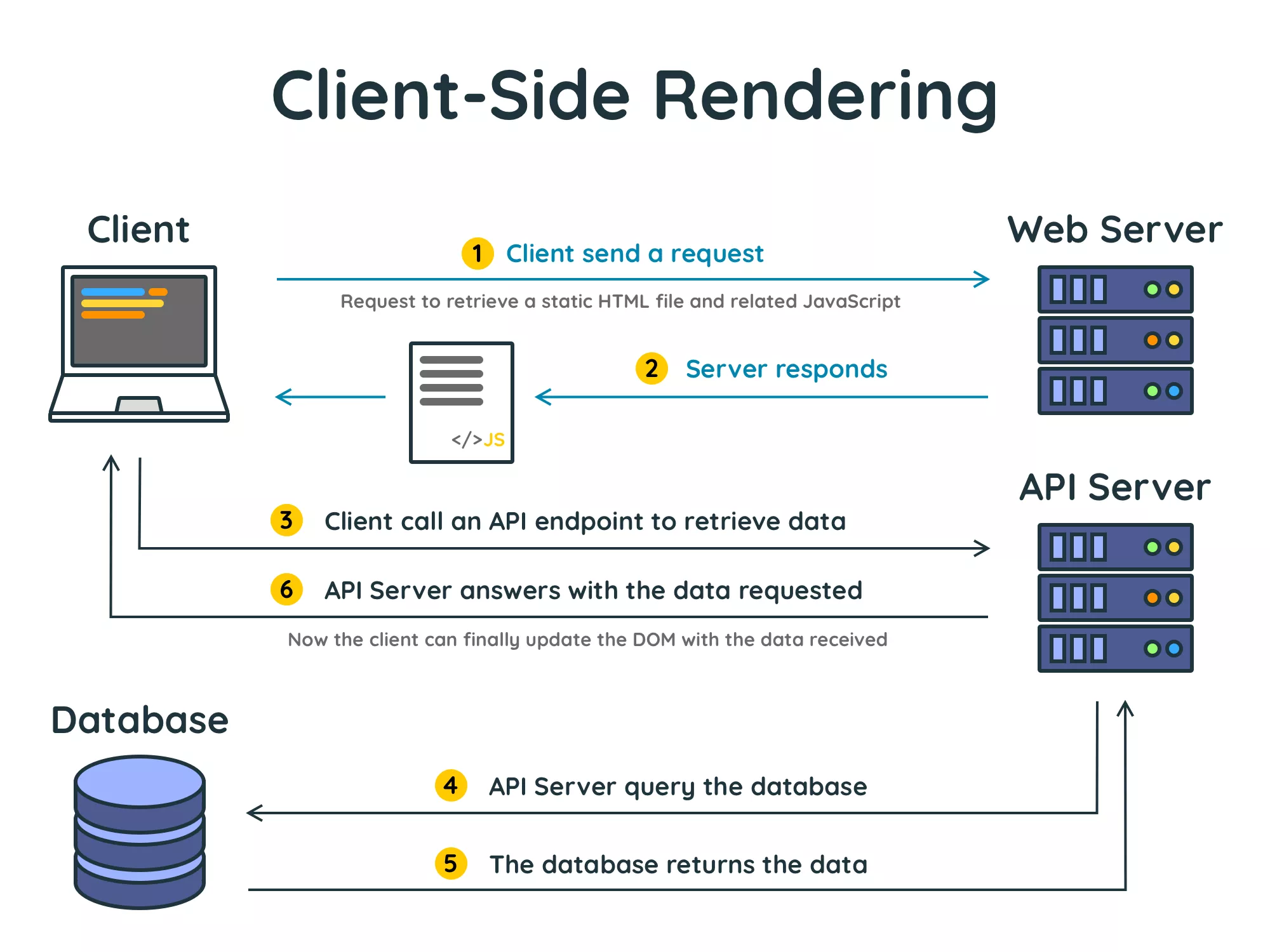
Client-side rendering is a technique where content is rendered on the browser using JavaScript instead of being pre-built on the server. When a client requests a page, the server sends minimal HTML with a JavaScript file. This JavaScript file then fetches data via API calls and renders the rest of the site on the browser. This approach allows for a more dynamic and interactive experience as the site can be updated in real-time with data from the API.
With a basic React App, client-side rendering is achieved. With Next.js, both server-side and client-side rendering can be achieved. I will use images to better illustrate client-side rendering in a React application and server-side rendering in a Next.js application.

In a standard React application, when a specific URL is requested, the client (browser) sends a request to the web server. The server responds with an HTML document including the React JavaScript code. The browser then executes the React JavaScript code, which renders the initial page. After that, it calls an endpoint to obtain some data. React will update the DOM with the received data.

In a typical Next.js application, when a specific URL is requested, the client sends a request to the Next.js server. The server then executes backend logic to retrieve data from the database or external API, and constructs the final HTML using React on the server. However, this is not the only way it functions.
Next.js also allows for static generation of pages which are generated during the build process on deployment and stored in a cache folder. When a request is sent, the server sends back the cached version.
It's also possible to combine all three, Static Site Generation, Server-Side Rendering and Client-Side Rendering in a Next.js app, as I have done so in a personal project.
Next JS documentation
I will not compare Next.js documentation to React documentation. It's clear that because Next.js is a framework built on top of React, the decision to use Next.js should not be based on how the two documentations differ from each other. If you choose Next.js, you will still need to refer to the React documentation.
The Next.js documentation is well-organized, clear and easy to navigate. I found all the information I needed and rarely had to search elsewhere. It's divided into several main sections, such as "Getting Started," "Basic Features," "Routing," "API Routes," "Advanced Features," and "Migration from Other Libraries or Frameworks." In the "Basic Features" section, you'll find everything you need to know to create pages, fetch data and achieve server-side rendering. Additionally, if you have existing projects created with "Create React App" and "React Router," you'll find instructions on how to migrate them to Next.js.
In summary, my experience using the framework and following its documentation was positive. I am confident that you can build a complete Next.js application in less than a day. For more information, I recommend checking out the Next.js documentation.
Next.js vs React: Comparing performance
When it comes to performance, both React and Next.js offer their own set of pros and cons. React, which utilizes client-side rendering, prioritizes faster initial load times. This is because the HTML document sent by the server only contains the minimal code necessary to run the JavaScript. However, as the user interacts with the app and more data needs to be fetched, performance can be slowed down.
On the other hand, Next.js, which utilizes server-side rendering, prioritizes overall performance. The server constructs the HTML page with the necessary data before sending it to the client. This means that the initial load time may be slower, but once the page is loaded, the user can interact with the fully rendered page, which leads to faster performance as it doesn't need to fetch data on the client side.
However, in certain situations, Next.js may offer a significant performance boost. One example of this is when Next.js serves pre-rendered pages that were generated during the build process, this can lead to faster load times for the client.
As mentioned before, it's possible to implement a combination of all three type of rendering (SSG, SSR and CSR) in a Next.js application. This allows for flexibility and the ability to fine-tune for optimal performance.
Next.js vs React: SSR and SEO
Single page applications (SPAs) built using React can have some limitations when it comes to search engine optimization (SEO). While traditional search engines have difficulty indexing and understanding dynamic content generated by JavaScript, it's worth noting that some search engine crawlers, such as Google's, have the capability to execute JavaScript and see the page as a browser would.
On the other hand, Next JS ensures that all crawlers, including search engines, are able to correctly render the content of the page.
One of the advantages of using Next JS is the ability to generate a sitemap for dynamic content, making it easier for search engines to crawl and index the website.
There's a good artcile on ahrefs, if you want to find out more about React SPAs and SEO.
Next.js vs React: Sharing URLs on social media platforms
As previously stated, not all web crawlers can run JavaScript. Without using additional prerendering tools, sharing the URL of a specific page of a React SPA on social media will not display a preview image, title, or content. Typically, if the OpenGraph meta tags are hardcoded on the initial page, social media platforms can retrieve them, but not those of a specific page.
In contrast, a Next JS app allows for setting unique OpenGraph meta tags for each page, which will be properly retrieved by social media platforms. This is an additional benefit of using Next JS over a standard React application.
Next JS popularity among web developers
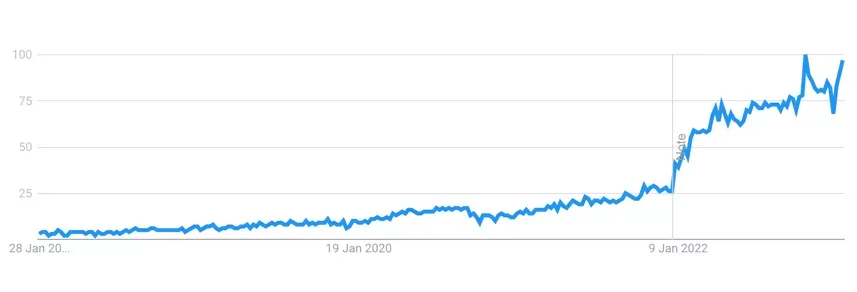
Many developers consider the popularity of a framework when deciding to adopt it. This can be for various reasons. For example, when React became popular, many developers began to use it, leading to an increase in companies building products with that technology. Now, React developers are in higher demand than those using other frameworks. Additionally, developers may only want to adopt a new framework when it is considered mature enough, and popularity can be, but not always, an indicator of maturity.

The image above, taken from Google Trends, illustrates the current popularity of NextJS in Google search.
Upon exploring the number of users who have starred NextJS on Github, I was quite impressed with the results. The framework has amassed an impressive amount of almost 100,000 stars, which is quite remarkable as it is half the number of stars that React, a similar framework, has on Github. This serves as a testament to its growing popularity among developers. To put this in perspective, when compared to other popular frameworks such as Angular, NextJS has significantly more stars with Angular having only 86,000 stars on Github.
Conclusions
React and Next.js are both powerful tools for developers, each with its own set of benefits. React provides flexibility and freedom to build according to your preferences, and has a dedicated community. On the other hand, Next.js streamlines the development process with its built-in tools and conventions and a strong user community.
Consider using Next.js in your next React project if SEO and server-side rendering are important. It also helps handle high-traffic websites by generating static HTML pages.
